Twitter Cards are being used by more than 10,000 developers, mobile apps and websites to richly represent content on Twitter, including article summaries, user-posted photos, videos, songs, and more. Today, through those Cards, we’re introducing a new way to bring people directly to your app from a Tweet, and we’re adding new types of Cards, so you can more creatively show your content on Twitter.
First, we’re introducing mobile app deep-linking in Cards –– a new feature that closes the loop between content creation, content discovery and app downloads. With mobile app deep-linking, users will be able to tap a link to either view content directly in your app, or download your app, depending on whether or not they have your app installed. To enable this feature, you just need to add a new set of markup tags, explained here.
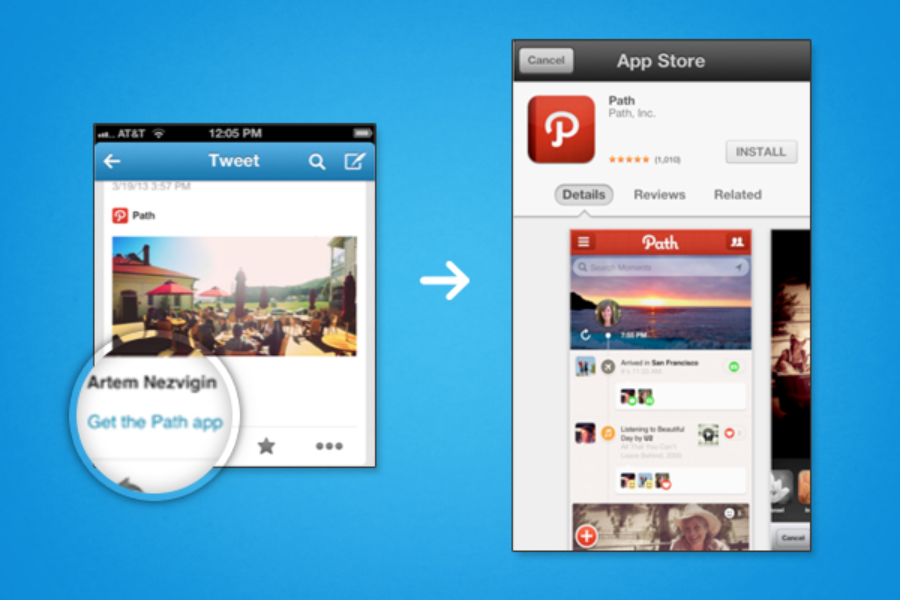
Here’s an example showing an expanded Tweet with a photo from Path, with a link directly below it, giving the user a chance to download the Path app:

Second, we’re adding new types of Twitter Cards:
We first introduced expanded Tweets with three card types: summary, photo and player/video. Since then, we’ve heard that publishers want to be able to share different types of content. With these new card types, more publishers can show more types of content on Twitter.
Finally, with this update to Cards, we’ve fundamentally re-architected the way Cards are created and delivered. The new Cards system lays a foundation that will make it easier for us to develop more types of Cards in the future and allow for greater customization by publishers and developers. Additionally, this new system is backward compatible; if you’ve already implemented Cards, your integrations will continue to work seamlessly.
We’re excited to launch these new card capabilities with a number of great partners, including: Delectable, Etsy, Flickr, Foursquare, Gumroad, Jawbone, Path, Rovio’s Angry Birds, SoundCloud, Storenvy, Wine Library and, of course, Vine. And we look forward to seeing many more great integrations. We introduced these features to developers at an event at Twitter HQ this evening, as a preview and to get feedback. Here are some of their initial responses:
Super excited for Twitter’s new Cards features. Should make all sorts of new experiences possible.
— Aaron Gotwalt ( @gotwalt) April 3, 2013
Okay this is kind of awesome, deep linking app data in Twitter cards + linking to the app in the App Store if they don’t have it.
— Aaron Y. Ng ( @aaronykng) April 3, 2013
Path’s @davemorin supporting Twitter Cards. “Twitter by far is our #1 network.” pic.twitter.com/KEK1kVxe0A
— Ben Roodman ( @BRoodman) April 3, 2013
To get started with implementing the markup for Twitter Cards, check out our new documentation pages and then test your integration against our validator tool. As always, if you have questions or feedback, please post them on our discussion forums.
Did someone say … cookies?
X and its partners use cookies to provide you with a better, safer and
faster service and to support our business. Some cookies are necessary to use
our services, improve our services, and make sure they work properly.
Show more about your choices.