Today we’re pleased to share some updates to Cannonball, our Fabric sample app. There are new tutorials explaining how we built Cannonball for both iOS and Android, and we’re releasing a new end-to-end demo showcasing Digits login for web.
The Cannonball story
When we launched Fabric, we wanted to have a great sample app to showcase our new developer platform and highlight some of its features for mobile developers. This is why we decided to take one of our favorite games and bring it to mobile.
We started storyboarding Cannonball in our London office, and ended up building the app that’s now available on the App Store and Play Store.
Building Cannonball has been extremely valuable — not only for dogfooding and refining Fabric, but also to experience the same pains that developers experience every day. For example, we know you are concerned about:
Building Cannonball with Swift gave us the opportunity to refine our Swift offerings for Fabric, with the eventual outcome being that seamless Swift support was available for all Fabric kits from launch. This also includes Crashlytics having the capability to symbolicate crash reports and provide insights to developers about what happened in their Swift code. (At dotSwift in Paris, I had the chance to talk about our experience; see “Swiftly Building Better Apps.”)
Cannonball tutorials for iOS and Android
Since launching Fabric and Cannonball, we’ve traveled to many cities on our #TwitterFlock tour and used the app to live-demo how easy it is to get started with Fabric. We’ve met thousands of developers and learned a ton about the challenges you face daily in building for iOS and Android. And we think we’ve learned how to help you build the best apps with Fabric.
In addition to Cannonball for iOS and Android being open-sourced on GitHub, we decided to write complete tutorials so developers could take a look at how to implement some of the features in their apps.
Read the Cannonball for iOS tutorial.
Read the Cannonball for Android tutorial.
Here’s a sample of what you’ll learn:
New Digits web demo
We believe the phone number is the future of identity, and it’s the best way to sign into mobile apps. That’s why we built Digits and used it for Cannonball. While we live in an era of mobile computing, the web remains an important medium for building and growing a business. We therefore wanted to offer first-class Digits support on the web. This is why we didn’t just launch Digits for iOS and Android; we also released a JavaScript SDK for Digits that makes it possible to sign in with a phone number on the web.
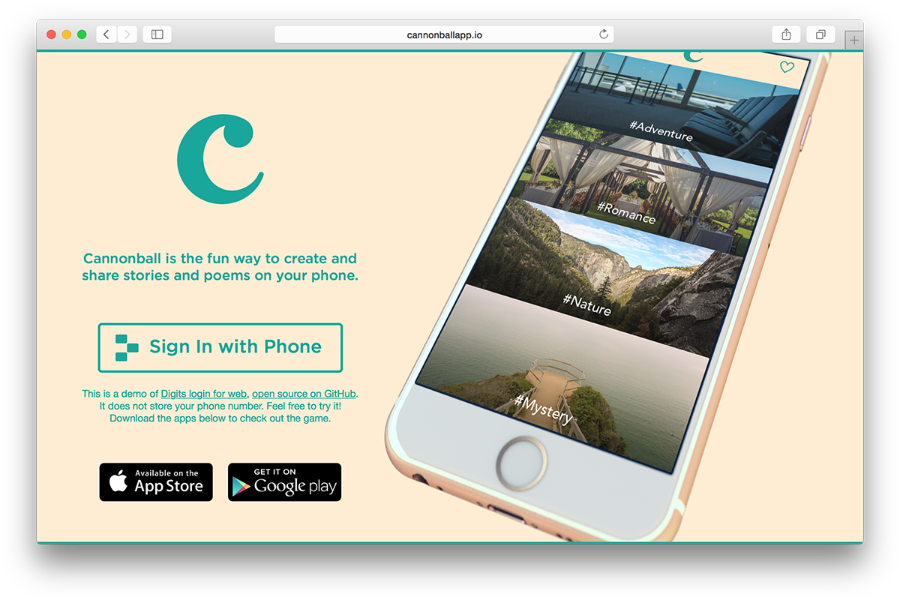
And now we’re pleased to share our new end-to-end demo for Digits, combining both frontend and backend to leverage phone number login on the web. Check it out on our presentation page for Cannonball and explore the code on the GitHub repository.

On this presentation page, you’ll find an implementation of the Digits JavaScript SDK that triggers the Digits login flow when the user starts to interact with the “Sign In with Phone” button. It then performs a request to the backend and eventually displays the phone number.
The server, written in Node, verifies the authentication and interacts with the Digits API, which returns the user information including the verified phone number after a successful login.
In this demo, we simply display on the page the phone number returned over JSON — but for your application, you would most likely store the Digits user ID and verified phone number in your database, either for the core user identity or to enrich an existing profile.
Recap
Fabric was a tremendous help for building a simple app around poetry that is stable, social, and provides a delightful user experience. Imagine the impact it could have on your own apps!
We’re excited to see so many apps already using Fabric, and can’t wait to see the amazing things you build. Our Developer Relations team is here to help, so feel free to get in touch with us on Twitter at @TwitterDev.
Did someone say … cookies?
X and its partners use cookies to provide you with a better, safer and
faster service and to support our business. Some cookies are necessary to use
our services, improve our services, and make sure they work properly.
Show more about your choices.